Nesse artigo, apresentaremos boas prûÀticas de SEO on-Page que um desenvolvedor front-end pode usar para melhorar o posicionamento de suas criaûÏûçes nos mecanismos de busca. Para esse artigo ûˋ interessante que o leitor tenha aproveitado o conteû¤do de outros artigos que publiquei sobre SEO, pois falam de mecanismos de busca e iniciam o conteû¤do de SEO.
Se vocûˆ quer saber mais sobre O QUE û SEO, clique aqui. Agora, se vocûˆ nûÈo leu os artigos sobre SEO - na teoria, nûÈo deixe de ler a parte 1, parte 2.
Iniciaremos com os detalhes que se deve ter atenûÏûÈo para que um site seja notado pelos buscadores.

Tag Title - TûÙtulos das PûÀginas
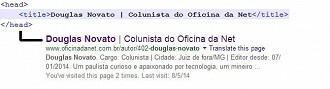
Aô tag HTML titleô ûˋ um dos mais importantes atributos de uma pûÀgina para obter um bom posicionamento de um site nos buscadores. Na figura a seguir, a linha de cû°digo HTML referente û tag title ûˋ utilizada para os resultados das pesquisas no buscador Google.

TûÙtulos das PûÀginas nos resultados das pesquisas
Para definir um tûÙtulo ûˋ interessante ressaltar alguns detalhes de boas prûÀticas de SEO. O tûÙtulo de uma pûÀgina deve ser criado de acordo com o conteû¤do da mesma; nûÈo repita os tûÙtulos em pûÀginas diferentes, cada pûÀgina deve ter seu tûÙtulo û¤nico; utilize uma mensagem descritiva e concisa; nunca utilize tûÙtulos vagos como InûÙcio ou Home para sua pûÀgina inicial; nûÈo ultrapassar de 60 a 70 caracteres; use palavras-chave no tûÙtulo, mas sempre dentro de um contexto. Evite os excessos, pois pode fazer com que seus resultados pareûÏam spam para o Google; seja relevante e evite tûÙtulos muito curtos ou clichûˆs; escolha um tûÙtulo que possa colocûÀ-lo no conteû¤do de sua pûÀgina e repita-o no mûÀximo de heading tags, assim tanto os usuûÀrios quanto os buscadores terûÈo certeza que seu site oferece o que foi procurado na pesquisa.
Tag Description - DescriûÏûÈo das PûÀginas
A tag description -ô descriûÏûÈo das pûÀginas ô ûˋ um atributoô bem visto pelos mecanismos de buscas, como o Google. Trata-se de uma excelente forma de fornecer um resumo conciso e legûÙvel do conteû¤do de cada pûÀgina para os usuûÀrios das pesquisas. Considere tambûˋm esse recurso como uma ferramenta de marketing que pode aumentar seu trûÀfego orgûÂnico. Na figura a seguir, a linha de cû°digo HTML referente û tag description ûˋ utilizada para os resultados das pesquisas no buscador Google. No cû°digo deixei apenas um texto de exemplo para a imagem ficar padronizada.

DescriûÏûçes das PûÀginas nos resultados das pesquisas
Para criar as descriûÏûçes de cada pûÀginaô ûˋ interessante ressaltar alguns detalhes de boas prûÀticas de SEO. Seja fiel ao conteû¤do, nûÈo tente enganar os buscadores, pois isso resultarûÀ em problemas no futuro. Os buscadores irûÈo avaliar que, se a descriûÏûÈo de uma pûÀgina ûˋ fraca, ûˋ por que o conteû¤do desta pûÀgina ûˋ possivelmente fraco para o termo procurado; ûˋ o ideal, mas nûÈo ûˋ extremamente necessûÀrio, usar sempre meta tag description. O Google, por exemplo, pode indicar para o usuûÀrio da pesquisa uma descriûÏûÈo mais relevante ao termo utilizado, mas essa prûÀtica vai depender da qualidade do conteû¤do da pûÀgina; a descriûÏûÈo deverûÀ respeitar o limite de 160 caracteres, pois nûÈo serûÀ exibido mais que isso nos resultados das pesquisas; seja apelativo, procure chamar a atenûÏûÈo do usuûÀrio. Utilize-se de Calls To Action;ô use sempre palavras-chave na meta description, mas lembre-se que devem aparecer naturalmente dentro do contexto da descriûÏûÈo, sem exageros.
Rich Snippets
Osô Rich Snippetsô sûÈo pequenas informaûÏûçes extras que o robûÇ do Google identifica no cû°digo fonte de uma pûÀgina e que aparecem em resultados de pesquisa na SERP, destacando os resultados que apresentam essas informaûÏûçes dos demais. Essas informaûÏûçes podem conter diferenûÏas em diversas pesquisas no Google. O uso dos Rich Snippets tem crescido, trazendo mudanûÏas no comportamento dos usuûÀrios no que se refere a relaûÏûÈo dos mesmo com os resultados das pesquisas.
Os Rich Snippets que o Google oferece suporte podem ser: Breadcrumbs; Eventos; Mû¤sica; OrganizaûÏûçes; Pessoas; Produtos; Receitas; ClassificaûÏûçes / Revisûçes; ComentûÀrios; As aplicaûÏûçes de software; VûÙdeos.
O potencial de aplicaûÏûÈo desse recurso ûˋ enorme, assim como a facilidade de sua implementaûÏûÈo. Veja como a aplicaûÏûÈo do Snippet Breadcrumbs ûˋ simples e rûÀpida, basta organizar o cû°digo da pûÀgina para a seguinte estrutura.

Cû°digoô Rich Snippets - Snippet Breadcrumbs
Com a grande diversidade de Rich Snippets disponûÙveis, o desenvolvedor deve avaliar qual serûÀ mais vantajoso para que a pûÀgina do site que estûÀ sendo desenvolvida tenha um bom posicionamento no futuro. No caso de um site institucional simples, por exemplo, o uso do breadcrumbs pode ser interessante, mas os demais recursos dificilmente seriam aplicûÀveis. Entretanto, para um site que tenha em sua estrutura um blog ou ainda uma loja virtual o uso conjunto de alguns desses recursos pode ser extremamente proveitoso.
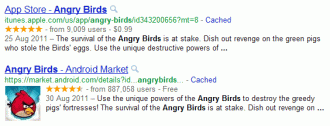
O Google estimula o uso desses recursos e um dos pluginsô mais utilizados ûˋ aquele no qual a imagem do autor da pûÀgina fica û esquerda do resultado. Essa foto ûˋ obtida atravûˋs do perfil do autor da pûÀgina na rede social do Google, o Google+.ô Segue um exemplo da aplicaûÏûÈo para a busca "Angry Bird", onde o primeiro resultado nûÈo se aplica e o segundo sim.

Resultados da pesquisa "Angry Birds" com um plugin Rich Snippets.
Para desenvolvedores que utilizam CMS, como Wordpress e Joomla, a aplicaûÏûÈo de Rich Snippets ûˋ extremamente simples com o uso de plugins e extensûçes utilizadas por cada plataforma. NûÈo ûˋ foco deste artigo tratar exemplos do tipo, mas o leitor pode pesquisar sobre a infinidade de plugins disponûÙveis na internet. CMS's sûÈo aplicaûÏûçes criadas com a finalidade de publicar e manipular conteû¤do, provendo ao usuûÀrio a possibilidade de implementar funcionalidades para aplicaûÏûçes web de forma fûÀcil, rûÀpida e flexûÙvel.
Estudos indicam que ter a foto ao lado do resultado da pûÀgina das pesquisas rende 30% mais visitas do que os resultados sem foto, hoje vocûˆ pode ter a certeza desse diferencial verificando que cada vez mais resultados aparecem com fotos ou outros Rich Snippets. Para ter esse recurso ûˋ preciso que o autor tenha uma conta no Google+, e vincule seu perfil na rede social com o site que vocûˆ deseja. û muito importante mencionar que o Google beneficia a interaûÏûÈo da pûÀgina com as redes sociais como um dos critûˋrios de posicionamento.
URLs AmigûÀveis
Os buscadores entendem que uma boa estrutura de URLs deve ser a mais simples possûÙvel. A utilizaûÏûÈo de longos cû°digos de identificaûÏûÈo deve dar lugar a palavras legûÙveis e relevantes ao conteû¤do contido na pûÀgina. Um exemplo dado pelo Google ûˋ criar uma URL como http://en.wikipedia.org/wiki/Search_engine_optimization. Mas ainda sim, o ideal para temas com mais de uma palavra ûˋ utilizar hûÙfens ao invûˋs de sublinhados, como por exemplo https://www.oficinadanet.com.br/post/13131-o-que-e-seo. A melhor soluûÏûÈo ûˋ possûÙvel ao usar um recurso que o servidor web "Apache" disponibiliza, o mû°dulo mod_rewrite, usando o arquivo .htaccess na pasta raiz do website desenvolvido. Vale a pena se aprofundar no assunto.
OtimizaûÏûÈo de Imagens
Mesmo nûÈo sendo a escolha das imagens uma atribuiûÏûÈo do desenvolvedor Front-end, estas serûÈo colocadas no conteû¤do das pûÀginas e interpretadas pelos buscadores de acordo com o que constar no cû°digo fonte da pûÀgina. O Google possui a ferramenta Google Imagens, na qual pode-se fazer pesquisas onde os resultados serûÈo apenas imagens. Para isso, o Google conta com um crawler (robûÇ) exclusivo que rastreia as imagens das pûÀginas publicadas, seu nome ûˋ Googlebot-Image.
O Google nûÈo dûÀ resultados apenas da ferramenta Google Imagens, mas tambûˋm nas pesquisas feitas pelo site de buscas na web. Por isso ûˋ muito importante que seja feito um trabalho eficiente de otimizaûÏûÈo de imagens, podendo futuramente gerar um bom trûÀfego. Da mesma forma que a pesquisa tradicional, o Google tambûˋm concentra seus esforûÏos em oferecer a melhor experiûˆncia a usuûÀrios em imagem.
Segue alguns detalhes para um bom posicionamento das imagens de suas pûÀginas nas pesquisa do Google.

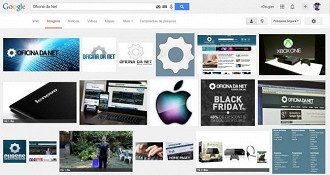
Google Imagens para a busca "Oficina da Net".
Detalhar e informar os nomes dos arquivos de imagem, esclarecendo ao buscador sobre qual assunto estûÀ contido na imagem, ûˋ um bom comeûÏo. Nesse caso, uma descriûÏûÈo ideal de nome de arquivo para uma imagem sobre tûˋcnicas de SEO seria seo-googleimagens.jpg, que ûˋ muito mais informativo do que IMG00123.jpg. Utilize sempre o atributo alt de forma tûÈo descritiva quando o nome do arquivo. Para o Google, o atributo alt ûˋ usado com o intuito de apontar o conteû¤do de um arquivo de imagem.
Alguns exemplos de conteû¤do para o atributo alt sûÈo indicados pelo Google, como uso comum; melhor; muito melhor. Mas nûÈo exagere no uso de palavras-chave, pois pode levar o site a ser considerado um spam, e entûÈo ser excluûÙdo pelo Google, que tambûˋm, indica que seja testado o seu conteû¤do usando um navegador somente de texto, como o Lynx. E Lynx ûˋ o nome de um browser web baseado em texto - text-based - altamente configurûÀvel para uso em terminais endereûÏûÀveis e ûˋ tambûˋm um dos mais antigos browsers em uso e em desenvolvimento.
Indicar um contexto para a sua imagem dentro da pûÀgina onde ela estûÀ colocada, permite que os buscadores obtenham mais informaûÏûçes sobre ela, aproximando ao texto relevante a mesma. Segue uma ilustraûÏûÈo.

Forma indicada pelo Google para texto relevante a imagem inserida na pûÀgina.
Vale comentar sobre o dimensionamento e tamanho em bytes de uma imagem. Alguns sites se tornam lentos justamente por causa do carregamento de imagens. Trataremos desse ponto logo a seguir.
Estamos com o artigo meio extenso quando comparado com outros meus, por isso, encerramos por aqui. Continuaremos com esse assunto em um prû°ximo artigo. Espero que tenha gostado. Curta e Compartilhe! Deixe seu comentûÀrio. Atûˋ o prû°ximo artigo.
Fonte: Fighting Spam - Google, DEVMEDIA:ô Bruno Rodrigo Da Silva Souza.






