O Photoshop pode não ser um programa com foco em produção gráfica, mas ainda vem com ferramentas muito úteis para esse tipo de trabalho. Um bom exemplo disso é a possibilidade de criar um texto preenchido com imagem.
Não importa se você está realizando um trabalho profissional, como web design para sua empresa, ou algo pessoal, como um cartão de aniversário,para ambos os casos você poderá ter seu texto preenchido com imagem seguindo os passos deste tutorial.
Como fazer um texto preenchido por imagem no Photoshop
O procedimento a seguir requer uma máscara de recorte, que é fácil de fazer. A máscara de recorte é um objeto, por exemplo, uma forma ou uma letra, cuja forma mascara uma imagem em outra camada, para que apenas as partes da imagem que estão dentro da máscara de corte sejam visíveis.
Para fazer uma máscara de recorte, precisamos de duas camadas. A forma na camada inferior define o que é visível na camada acima dela. Os pixels transparentes na camada inferior mascaram (ou ocultam) o conteúdo da camada acima dela.
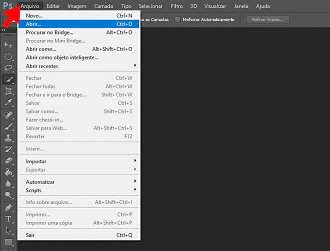
Passo 1. Carregue sua imagem no Photoshop indo em Arquivo > Abrir ou usando a combinação de teclas Ctrl + O. A partir daí, escolha uma imagem de seu computador para trabalhar em cima dela. Basta clicar duas vezes em cima da imagem que você deseja usar.
Dica: Escolha uma imagem em alta resolução, com detalhes bem definidos, para que seu letreiro fique mais bonito.

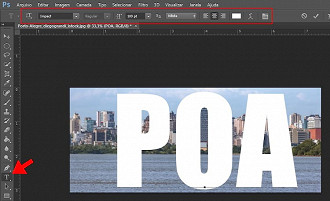
Passo 2. Escolha uma fonte em negrito, eu usei a fonte Impact. As fontes finas não funcionarão tão bem quanto você não conseguirá ver o fundo suficiente através delas. Aqui, adicionei a palavra POA no tamanho 100 pt, suficiente para pegar a imagem da forma que eu desejo. Como você pode ver, acima estão os controles para a fonte, aonde você poderá alterar o tamanho e o tipo. Teste as fontes até conseguir o texto que deseja.

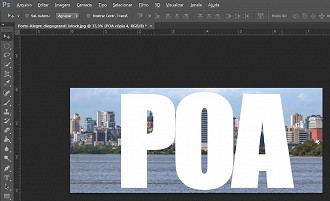
Passo 3. Para evitar grandes lacunas entre as letras, vale a pena aproximá-las. Use o atalho alt + seta esquerda do cursor para aproximar as letras.

Passo 4. Clique duas vezes na camada de plano de fundo para transformá-la em uma camada regular, e arraste-a acima da camada de texto.

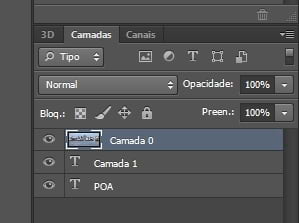
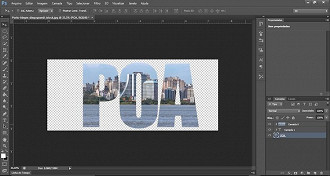
Passo 5. Agora, vá em Camada > Criar máscara de recorte, ou use o atalho Ctrl + Alt + G, em ambas as camadas. Veja como o painel Camadas deve ficar agora. Essa pequena seta à esquerda do fundo mostra que está usando o tipo como uma máscara de recorte.

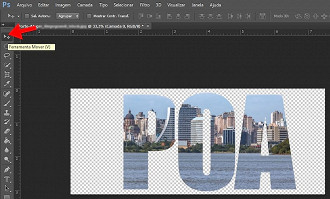
Passo 6. Você pode mover a camada independentemente do texto, e a imagem de fundo se moverá dentro do texto. Para isso, selecione a camada com a imagem de fundo e clique na ferramenta Mover (y).

Aí está o resultado final da minha imagem:

Atenção: Ao salvar a imagem, use o formato PNG para manter a transparência do fundo.
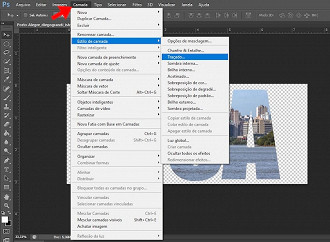
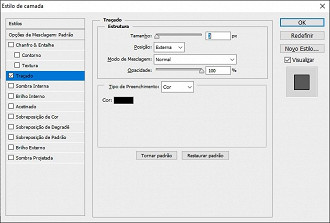
Passo 7. Se você deseja delinear o texto, com a camada Texto selecionada, abra a janela Estilo da camada, escolhendo Camada > Estilo de camada > Traçado, ou clique duas vezes na camada de texto ou ainda, com a camada de texto selecionada, selecione o ícone Estilo de camada na parte inferior do painel Camadas e escolha Traçado.

Passo 8. Na janela Estilo de Camada, no painel esquerdo, marque Traçado. No painel direito, defina o tamanho para 3, a posição para Externo, e o Modo de Mesclagem para normal. Em seguida, mova o controle deslizante Opacidade para a extrema direita para deixá-lo 100%.

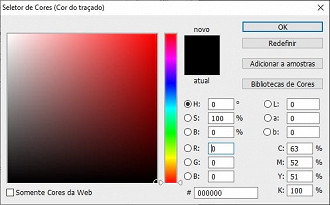
Passo 9. Ainda na janela Estilo de Camada, clique em cima da caixa Cor. Aparecerá uma janela que permite selecionar uma cor de traçado. Use o controle deslizante de cor para cima ou para baixo até encontrar a cor que você quer usar. Quando terminar, clique em OK duas vezes para fechar.

Como alternativa, você pode inserir valores em qualquer um dos campos HSR, RGB, CMYK, para obter a cor desejada.
Adicionando uma sombra projetada
Para destacar um pouco o texto, adicionaremos uma sombra projetada à camada de texto.
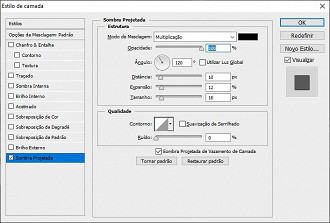
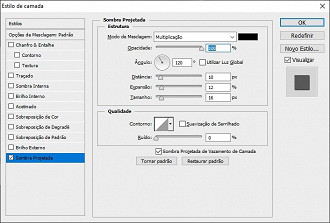
Passo 1. Selecione a camada de texto, vá em Camadas > Adicionar um estilo de camada e escolha Sombra projetada no menu pop-up.

Passo 2. Na caixa de diálogo Sombra projetada, brinque com as configurações para obter a aparência desejada.

Usei as seguintes configurações para criar um sombreamento: Cor preta, Opacity definido como 100%, o ângulo em 120°, distância de 10 px, expansão de 12 px e tamanho de 16 px, respectivamente. Veja o resultado:

Método alternativo - Photoshop CC 2019
O Photoshop CC 2019 tem uma maneira nova e mais fácil de produzir essa técnica. Embora eu não tenha esta ferramenta, vou descrever os passos para que você possa seguir em seu Photoshop.
Passo 1. Adicione seu texto, como antes.
Passo 2. Selecione a camada de texto e vá em Camada > Novo > Converter em quadro. Como é uma camada de texto, ele usará o texto como seu nome.
Passo 3. Clique duas vezes na camada de plano de fundo para transformá-la em uma camada regular, e o Photoshop a colocará automaticamente no quadro. Seu painel de camadas agora mostrará apenas uma camada.
Passo 4. O plano de fundo agora está incorporado na camada de texto. Você verá uma borda cinza grossa ao redor da camada quando for selecionada, mas isso não aparecerá quando você escolher uma camada diferente ou salvar o arquivo.
Espero que você tenha gostado deste tutorial para Photoshop, mostrando como criar uma máscara de recorte usando texto. Lembre-se de que não é apenas o texto que você pode usar, mas qualquer forma, clipe e imagem com esse objeto. Deixo aqui outros tutoriais de Photoshop para você se divertir:
- Como deixar uma foto com o efeito de modo retrato no Photoshop
- Como fazer seleções mais precisas no Photoshop?
- Como remover pessoas e objetos de suas fotos com o Photoshop
- Como corrigir a perspectiva no Photoshop
- Como apagar o fundo e deixar a imagem transparente no Photoshop
- Como usar a ferramenta curvas no Photoshop?
- Como corrigir olhos vermelhos no Photoshop?
- Como remover manchas da pele no Photoshop?
- Como redimensionar imagens no Photoshop?
- Como colocar marca dágua em suas fotos?
- 18 Atalhos do Photoshop que você precisa conhecer