Vou mostrar como se faz um banner desses usados em parcerias entre blogs e pode ser usado para outros fins também.
Aqui tem uma vídeo aula mostrando como fazer Gif Animado no Photoshop.
No nosso exemplo, vamos usar uma imagem de 120×60 pixels e o resultado vai ficar bem simples pois é apenas para demonstração.
Resultado final:
Agora vamos ao tutorial. Primeiramente você vai precisar de um programa que faz os gifs animados, ele é gratuito e pode ser baixado clicando aqui.
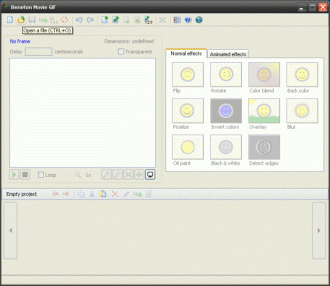
Depois de instalado vamos a primeira tela.
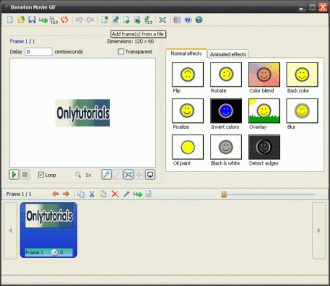
Note que você vai precisar abrir uma primeira imagem para iniciar um projeto. Para fazer isso clique no botão mostrado na imagem acima e selecione a imagem com o tamanho desejado do banner. Depois de feito isso, clique no botão mostrado na imagem abaixo para inserir novas imagens que farão parte do banner animado.
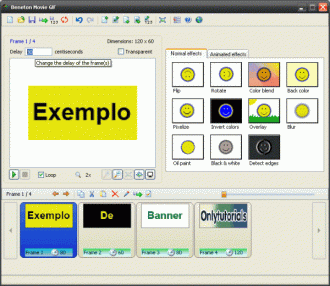
Agora que você já escolheu as imagens, vamos escolher o tempo que cada imagem via ficar em modo de transição. Na imagem abaixo o local onde você pode digitar a quantidade de centisegundos que a imagem vai passar na tela. Cada 100 centisegundos equivalem a um segundo, daí você escolhe quanto tempo quer que cada imagem passe na tela.
Na tela ainda tem as opções de loop, que é para as imagens ficarem repetindo e tudo mais? Basta explorar o programa e descobrir como fazer banners mais ricos. Quando terminar de fazer sua arte, basta mandar salvar como gif, apertar ok na janela que aparece e escolher o local onde quer salvar. O nosso resultado foi esse:
Autor: Samuel | Fonte: OnlyTutoriais
Escolhas do editor
Esse texto foi útil?
😕 Poxa, o que podemos melhorar?
😃 Boa, seu feedback foi enviado!
✋ Você já nos enviou um feedback para este texto.