1. Crie um novo arquivo Flash (ActionScript 3.0) e salve-o como menu.fla.
2. Primeiro vamos criar o "template" botão que irá usar para criar o menu.
Crie um Movie Clip (Insert> New Symbol) e dar-lhe um nome de MyBtn.
Exportação de botão para o ActionScript com um nome de classe MyBtn.
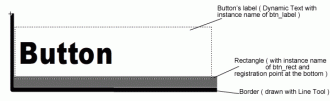
Dentro desse clipe de filme reproduz a mesma coisa, como mostrado abaixo:
3. Abra o painel de ações. Nós vamos utilizar o motor TweenLite então primeiro se você não tiver já
ir para http://blog.greensock.com/tweenlite/ para baixar a versão AS3.
Extraia o arquivo zip e obter o diretório com. Coloque esse diretório no mesmo nível do seu arquivo flash.
Primeiro escreva as seguintes instruções para o uso TweenLite. Vamos usar o Matiz plugin para gerenciar as cores assim que nós precisamos para ativá-lo. (Mais informações em http://www.greensock.com/tweenlite/).
import com.greensock.*;
import com.greensock.plugins.*;
TweenPlugin.activate([TintPlugin]);4. Armazenar os botões Next rótulo em uma matriz e suas cores dentro de outra matriz.
var btnsArray:Array = ["Home", "News", "About", "Contact", "Info"];
var colors:Array= [0xFF0000,0x66CC00,0XFF9933,0x6633FF,0xFF33CC,0x660066];5. Em seguida, escreva um createButtons () função.
Loop através do btnsArray. Para cada botão, usamos a classe MyBtn que nós previamente declarado e uso TweenLite para alterar a propriedade tonalidade do retângulo do botão.
Montamos sua propriedades x e y e sua gravadora, definindo a propriedade de texto btn_label.
createButtons();
function createButtons ():void{
for (var i :uint= 0; i < btnsArray.length; i++){
var btn:MyBtn = new MyBtn();
TweenLite.to (btn.btn_rect, 0, {tint: colors[i]});
btn.x = i*115;
btn.y = 0;
btn.btn_label.text = btnsArray[i];
btn.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
btn.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
btn.addEventListener(MouseEvent.CLICK, btnClick);
btn.buttonMode = true;
btn.mouseChildren = false;
addChild (btn);
}
}Em seguida, adicione os ouvintes de eventos diferentes do mouse e adicionar o botão à lista de exibição.
6. No btnOver () função que mudar a cor do rótulo do botão e aumentar a altura do retângulo.
function btnOver (e:MouseEvent):void{
var mc:MovieClip = e.currentTarget as MovieClip;
TweenLite.to (mc.btn_label, .5, {tint: 0xFFFFFF});
TweenLite.to (mc.btn_rect,.5, {height: 35});
}
}7. No btnOut () função que redefinir a cor da etiqueta btn para o preto e diminuir a altura do retângulo.
function btnOut (e:MouseEvent):void{
var mc:MovieClip = e.currentTarget as MovieClip;
TweenLite.to (mc.btn_label, .5, {tint: 0x000000});
TweenLite.to (mc.btn_rect, .5, {height: 5});
}9. Finalmente, para o btnClick () função que lhe permitem continuar a escrever seu próprio código.
function btnClick(e:MouseEvent):void{
//do your stuff here
}10. É isso. Aqui está o código final, testar seu filme para vê-lo em ação.
import com.greensock.*;
import com.greensock.plugins.*;
TweenPlugin.activate([TintPlugin]);
var btnsArray:Array = ["Home", "News", "About Me", "Infos","Contact",];
var colors:Array= [0xFF0000,0x66CC00,0XFF9933,0x6633FF,0xFF33CC,0x660066];
createButtons();
function createButtons ():void{
for (var i :uint= 0; i < btnsArray.length; i++){
var btn:MyBtn = new MyBtn();
TweenLite.to (btn.btn_rect, 0, {tint: colors[i]});
btn.x = i*115;
btn.y = 0;
btn.btn_label.text = btnsArray[i];
btn.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
btn.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
btn.addEventListener(MouseEvent.CLICK, btnClick);
btn.buttonMode = true;
btn.mouseChildren = false;
addChild (btn);
}
}
function btnOver (e:MouseEvent):void{
var mc:MovieClip = e.currentTarget as MovieClip;
TweenLite.to (mc.btn_label, .5, {tint: 0xFFFFFF});
TweenLite.to (mc.btn_rect,.5, {height: 35});
}
function btnOut (e:MouseEvent):void{
var mc:MovieClip = e.currentTarget as MovieClip;
TweenLite.to (mc.btn_label, .5, {tint: 0x000000});
TweenLite.to (mc.btn_rect, .5, {height: 5});
}
function btnClick(e:MouseEvent):void{
//do your stuff here
}Arquivo anexo
Escolhas do editor
Esse texto foi útil?
😕 Poxa, o que podemos melhorar?
😃 Boa, seu feedback foi enviado!
✋ Você já nos enviou um feedback para este texto.