As aplicações web são projetos um pouco desafiadores para a construção de sites. Os designers tem por obrigação prever o comportamento dos usuários e também tornar a experiência o mais atraente e intuitiva possível. Alguns profissionais não muito bons criam o que é fácil de ser projetado, esta atitude na maioria das vezes não é muito boa para o usuário final. Nesta postagem vamos trazer algumas dicas para que os designers desempenham melhor o seu trabalho.
O que pode fazer o bom Tooltip
Não queremos que na apresentação de sua aplicação web a um cliente em potencial seja um desastre. Os tooltips podem ajudar você de forma muito positiva neste processo pois oferecem ao usuário a oportunidade de aprender sobre um sistema, explorando os ícones de forma muito interativa sem prejudicar a experiência da navegação.
A utilização dos tooltips são ideais para as pessoas que estão aprendendo as funcionalidades dos botões de uma determinada interface. Por exemplo se aplicarmos um tooltip em um display de um dispositivo móvel e você pressione um botão para desligar , o primeiro toque e exibirá um tooltip com a funcionalidade deste botão.
Nunca confie na memória do usuário
As aplicações web não devem forçar os seus usuários a lembrar de seus datalhes, devem sim permitir que os usuários desempenhem as ações que eles necessitam, assim deve-se apresentar as informações mais relevantes para que a sua experiência seja otimizada e as atividades do usuário sejam cumpridas rapidamente.
Por exemplo se o usuário e obrigado a informar um numero de cum cartão promocional no inicio do processo ele não deve ser solicitado a ele a inserção desta informação novamente, evitando desta forma a sobrecarga cognitiva.
Ofereça vários métodos de execução
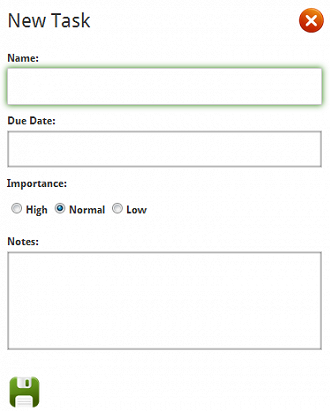
Todos os aplicativos voltados para web que você criar, obrigatoriamente necessitam se adaptar ao comportamento do usuário oferecendo vários caminhos para que se chegue ao objetivo final. Vamos imaginar um aplicativo voltado para o gerenciamento de tarefas. Uma determinada tarefa pode conter um numero de informações e de propriedades. O metedo padrão utilizado e adicionar a tarefa suas propriedades e informações associadas. Portanto você deve proporcionar ao usuário uma metodologia rápida para adicionar as informações de forma rápida e simples.
Oferecendo métodos diferentes de se chegar ao objetivo final do usuário seja concluída de uma forma dinâmica, para que eles possam fazer tudo a sua maneira.
Mantenha sempre o usuário no controle
“Oi olhem para mim!” isso é o que os popups modais gritam para o usuário, eles atualmente são compreendidos como um resposta mais moderna e enxuta do que o pop-up. Os modais devem ser utilizados para chamar a atenção do usuário, mas cuidado nos excessos pois os usuários podem ficar cançados e não utilizar determinada aplicação.
Para gerar a impressão de que o usuário está sempre no controle faça com que os seus popups modais sejam sempre descartáveis com botão de cancelamento, ou um ícone com um “X” no canto superior direito da tela. Muitas vezes um simples detalhe que e esquecido é permitir que o modal seja fechado quando o usuário clicar fora da janela.
Os usuários não gostam de ter muito trabalho, a utilização de popups modais mantém sempre o usuário no controle da situação.
Mantenha o usuário sempre informado
Mensagens do tipo "porfavor aguarde" ou "carregando". Este tipo de mensagem raramente adicionam algo de interessante a experiência do usuário com a aplicação, eles somente informam aos usuários que o programa está ocupado fazendo alguma coisa.
O problema está quando estes processos são muito pequenos, gerando alguns travamentos bem curtos na interface gráfica isto gera desagrado para o usuário, pois ele não sabe o que está acontecendo.