Aprenda neste tutorial a criar o efeito de código de barras usando o photoshop. O processo é simples e você poderá utilizar em seus projetos diferenciando o serviço.
1 - Crie um novo documento no tamanho 500x400px com fundo branco.
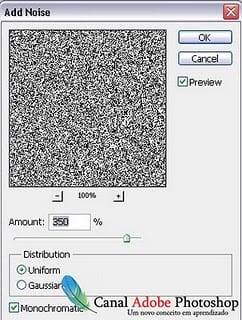
Vá em: Filter/Noise/Add Noise e configure como mostrado abaixo:
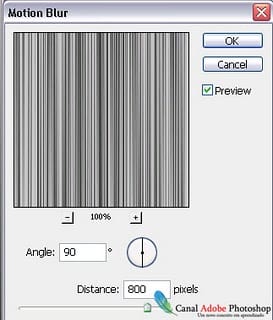
2 - Vá em: Filter/Blur/Motion Blur e configure como mostrado abaixo:
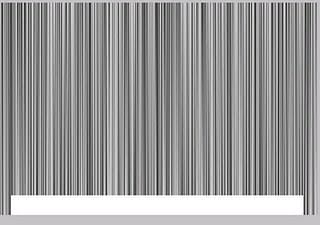
3 - Com a ferramenta Rectangular Marquee Toll ( M ), crie uma seleção retangular e preencha com branco.
Sua imagem ficará assim:
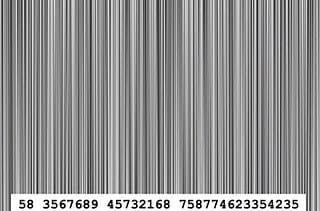
4 - Com a ferramenta Texto ( T ), escreva vários números. Sua imagem ficará assim:
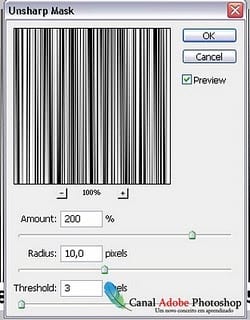
5 - Pressione as teclas CTRL+SHIFT+E para mesclar as camadas ( Texto e Background ) e em seguida vá em: Filter/Sharpen/Unsharp Mask. Configure como mostrado abaixo:
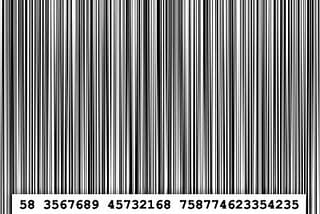
Seguindo todos esses passos, sua imagem ficará assim:
Bem simples não é?