Olá pessoal, esse é um post rápido, sem muito lero lero, indo direto ao assunto, que nesse caso é o código-fonte. Como não se trata de um código complexo, deixo a explicação nos comentários do código-fonte, ou em caso de dúvida é só deixar suas dúvidas nos comentários.
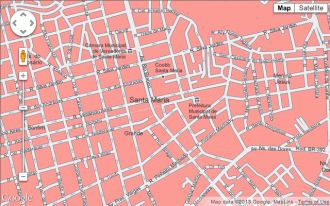
Nesse post vou dar um exemplo de como realizar alterações simples nas cores do Google Maps utilizando sua API. Veja o resultado:

Abaixo está o arquio para download do código.
Caso fiquem curiosos, o Google tem um link que gera o JSON utilizado na customização do mapa.





