Trazemos aqui um comparativo interessante sobre design responsivo e design adaptativo, além de diferentes usos do design responsivo. Qual a diferença entre eles?
O design responsivo é aquele onde todo o conteúdo é flexível, se reposicionando conforme o ambiente do usuário, como tamanho da tela, orientação (horizontal ou vertical) e plataforma.
Já o design adaptativo é basicamente o o que se utilizava a alguns anos atrás, onde tinhamos um conjunto de código para cada tipo de dispositivo que acessava o site. Hoje ele ainda é utilizado quando faz-se necessária limitação de funcionalidades para determinados dispositivos, ou mesmo para atender à parte de marketing, podendo ajudar nos funis de conversão. Leia mais sobre a diferença entre design responsivo e design adaptativo aqui neste artigo.
Vejamos agora em gifs animados as diferenças entre ambos os tipos designs:
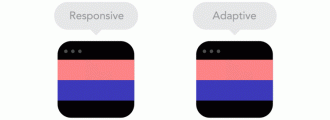
Responsivo vs adaptativo:
O design responsivo expande de forma fluída, enquanto o adaptativo aguarda o navegador ou viewport terminar a expansão

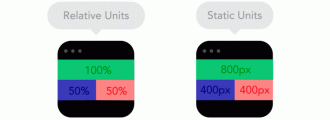
Usar unidades relativas vs estáticas:
Posicionando os elementos usando píxels, faz com que ele funcione em apenas uma tela.

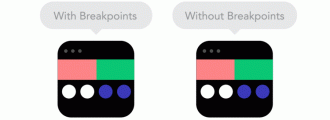
Com ou sem breakpoints:
Veja com breakpoints que podemos manter a mesma largura nas coisas, sem o breakpoint as coisas tendem a diminuir e não manter a mesma visualização em telas diferentes.

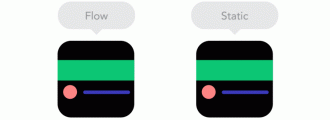
Design fluído vs estático:
Olhe quando você define uma altura fixa, diferente de quando você mantêm o design sem altura definida podendo ela aumentar conforme necessidade.

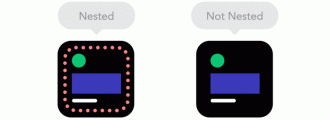
Agrupar coisas ou não?
Veja que os elementos que estão aninhados, elas tendem a se mover em conjunto, facilitando assim a colocação de um menu lateral caso seja necessário.

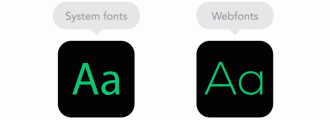
Fontes padrão ou webfonts?
Olhe a diferença de carregamento das fontes padrão comparado com as fontes carregadas pela web.

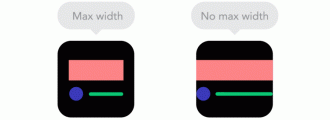
Usar ou não largura máxima?
Veja que ao usar a largura máxima, o site pode ainda manter uma barra lateral em cada lado, isto se aplica quando a tela é muito grande, assim mantemos, por exemplo, o conteúdo em boa qualidade de leitura. Inclusive no próximo layout do Oficina da Net, que pretendemos lançar em breve, usamos esta técnica para manter uma boa leitura do conteúdo.

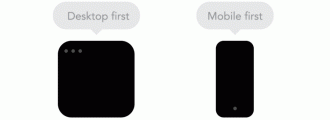
A diferença em pensar o layout primeiro para desktop ou primeiro para celular?

Achei super interessante estes exemplos e decidi trazê-los em forma de um post. Dá para esclarescer muitas dúvidas.






