Olá amigos hoje vamos trabalhar com o Fireworks CS4, aprenderemos a fazer um papel de parede bem bacana utilizando alguns efeitos de texto como o efeito vidro.
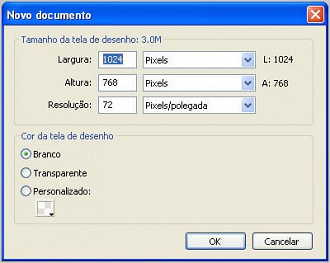
1 - Após abrirmos o fireworks vamos em arquivo>novo , nas configurações do documentos utilizaremos 1024 px para a largura e 768 px para a altura, conforme mostra a figura abaixo;
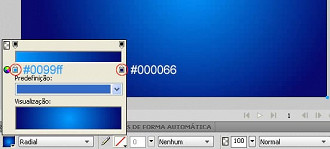
2 - Utilizando a ferramenta Retângulo (U) vamos criar um quadrado nas mesmas dimensões do nosso documento (1024px por 768px), aplicaremos um efeito gradiente> radial;
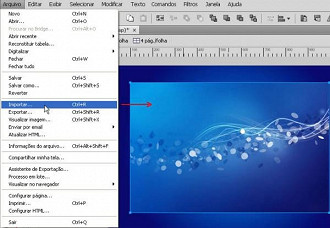
3 - Para o nosso próximo passo vamos utilizar uma imagem que peguei no Google (baixar imagem) , após salvar no computador vamos importar nossa imagem arquivo>importar (ctrl R);
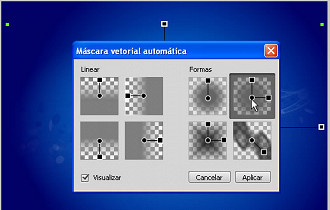
4 - Com nossa imagem no palco vamos trabalhar no seguinte efeito, com ela selecionada vamos ao menu comando>criativo>mascara vetorial automática marque a segunda opção na parte de forma como mostra a figura abaixo e depois clique em aplicar;
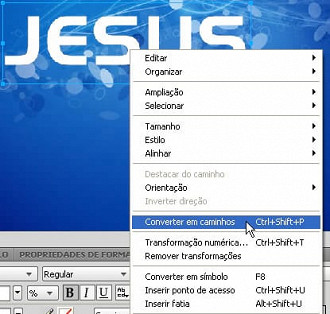
5 - Finalizado o fundo ele deverá ficar próximo à figura abaixo, agora vamos trabalhar com o texto para isso utilizaremos a ferramenta texto (T), após digitar o texto selecionamos e com o botão direito do mouse vamos à opção converter em caminhos (ctrl shift P);
6 - Após convertemos em caminhos vamos trabalho na cor do nosso texto, vamos à opção gradiente>linear e aplique as configurações conforme mostrado na figura abaixo;
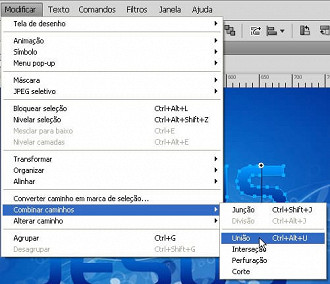
7 - Agora com muita atenção vamos criar uma cópia (ctrl D) do nosso texto para que possamos aplicar o efeito vidro, para isso clicamos com o botão oposto na nossa cópia e em seguida na opção desagrupar (ctrl shift G), com todas as letras selecionadas vamos ao menu modificar>combinar caminhos>união (crtl alt U);
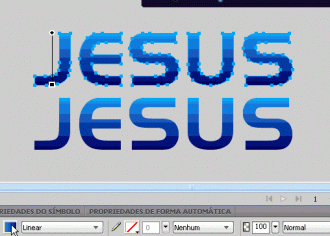
8 - Feito isso vamos trabalhar com nosso efeito vidro, primeiro passo alterar a cor do nosso preenchimento gradiente linear para branco nos dois pontos de controle, agora vamos criar um oval pegando na parte superior do nosso texto. Em seguida com o texto é o oval selecionado vamos ao menu modificar>combinar caminhos>interseção (ctrl alt U), o texto será cortado exatamente na área em que o nosso oval toca o texto, acompanhe o passo a passo mostrado na figura abaixo;
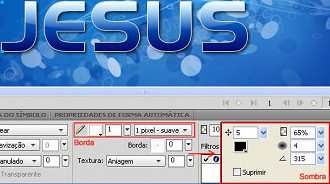
9 - Vamos da um acabamento melhor ao nosso texto, selecionamos o texto original em seguida aplicaremos uma borda branca (#FFFFFF), agora vamos em filtro>sombra e brilho>sombra;
Coloquei apenas uma frase para finalizarmos nosso papel de parede seja o resultado final;
Bom amigos chegamos ao final do nosso tutorial, espero que vocês tenham gostado qualquer dúvida podem entrar em contato. Gostaria de agradecer em especial ao Nícolas Müller pela oportunidade de ir ao FNEC - Fórum Nacional de E-Commerce, muito bom o evento é parabéns aos organizadores. Sega-me @fontnelle.