Saber diversificar o conteúdo em uma publicação ou em uma homepage de um site é extremamente importante, e você, programador ou aventureiro da programação quer saber como inserir um vídeo por HTML, não é mesmo? Neste tutorial você vai ver que realizar esta tarefa é muito mais fácil e simples do que parece.
Tudo o que precisamos saber para podermos inserir um vídeo em nosso site é sobre a tag EMBED, que tem como função permitir que o programador vincule documentos de qualquer tipo, que estão no seu computador, dentro de uma página HTML. Geralmente a tag também é utilizada para inserir, além de vídeos, áudios, PDF’s e outros arquivos que não serão alterados com frequência dentro do site.
Como utilizar esta tag no meu código?
É simples, para colocar um vídeo que está no seu computador dentro do seu site, basta utilizar esse trecho de código e substituir a parte destacada entre aspas pelo nome do seu próprio arquivo:
embed src="vídeo.wma"
Pronto, seu vídeo já está no site. Agora precisamos definir algumas coisas como largura e altura. Para isso, vamos entender um pouco sobre esses atributos que podemos usar nessa tag, os quais são os seguintes:
- height - que é a altura do nosso player em pixels;
- width - que é a largura do nosso player em pixels;
- src - que é o local onde nosso arquivo está; e
- autoplay - aqui vamos definir se nosso vídeo vai começar assim que o usuário abrir a pagina ou só quando apertar play.
Agora que já sabemos o que cada atributo faz, vamos aplicá-los no código do vídeo que estamos inserindo em nosso site e modificar o seu player. Podemos começar definindo a altura e a largura que desejamos:
embed src="vídeo.wma" width: 850px; height: 480px;
850x480 são aproximadamente as medidas que vemos em vídeos do YouTube e são as que escolhemos aqui, no entanto, você pode usar o tamanho que quiser e que melhor couber em seu design.
Caso você queira que o vídeo toque automaticamente quando o usuário abrir a página em questão, basta utilizar o atributo autoplay, que forçará um play no vídeo sempre que a página for carregada. Os valores deste atributo são do tipo booleano, ou seja, eles podem ser false ou true (verdadeiro ou falso), como queremos que esta opção seja ativada, vamos usar "true".
embed autoplay="true" src="vídeo.wma" width= "850" height=" 480"
Assim como mostramos aqui, da mesma maneira funciona o código para você inserir um arquivo de música, PDF, MIDS, ou qualquer outro arquivo com qualquer outra extensão.
E um vídeo do TouTube, como eu insiro?
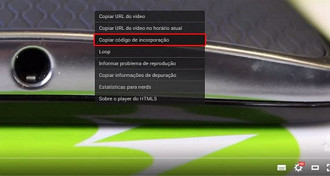
É ainda mais fácil, basta clicar com o botão direito do mouse sobre qualquer vídeo do YouTube e então clicar em "Copiar código de incorporação". O código será parecido com o mostrado abaixo:
iframe width="640" height="360" src="https://www.youtube.com/embed/DwghBQJU-bo" allowfullscreen /iframe

Tudo o que você precisa fazer é colar este pedaço de código no seu projeto.
Pronto! Agora você já sabe como inserir qualquer tipo de mídia em seu código de programação. Caso queira ver aqui no site algum outro tipo de dica sobre programação, basta deixar um comentário abaixo com a sua sugestão! ;)
😕 Poxa, o que podemos melhorar?
😃 Boa, seu feedback foi enviado!
✋ Você já nos enviou um feedback para este texto.