Neste tutorial, iremos aprender a projetar um folheto que usa silhuetas, vamos alcançar uma sensação nostálgica. Você pode usar a sua criatividade e aproveitar as dicas que serão dadas aqui.Vamos começar!
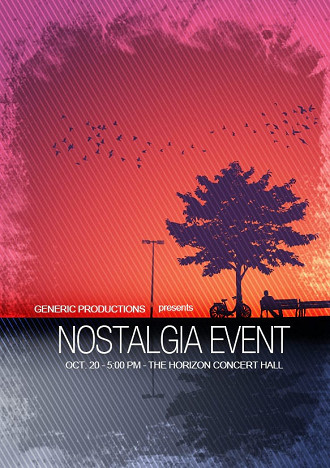
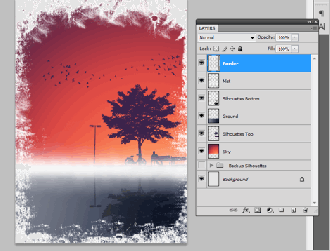
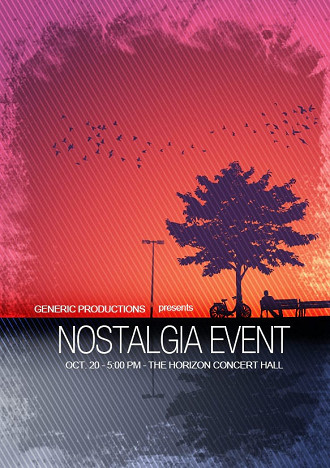
Resultado de como vai ficar a imagem:

1º passo
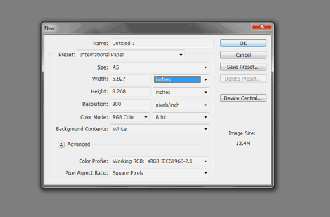
Primeiro, precisamos configurar um documento de passageiro pronto para impressão. Isto é feito através da nova janela de configurações do documento. Uma vez que você pressione CTRL + N no Photoshop, você deve ver a janela que está abaixo.
Aqui você pode definir as dimensões de largura e altura para o passageiro, bem como a resolução. Em nosso exemplo, vamos usar um folheto formato A5. Basta escolher a partir do "International Paper" e selecione A5 como o tamanho. Verifique se a resolução é de 300ppi para impressão de alta qualidade.

2º passo
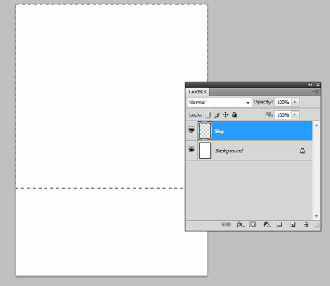
Agora, que o novo documento é aberto, vamos configurar as nossas origens. Nosso fundo para este projeto tem uma área mais escura inferior e um isqueiro área superior. Isso vai nos ajudar a estabelecer o efeito silhueta. Primeiro, porém, vamos apenas adicionar a fim de que eles são mais fáceis de identificar. Então, primeiro, criar uma nova camada pressionando CTRL + SHIFT + N. Nome "Sky". Em seguida, use a ferramenta letreiro retangular para selecionar uma grande parte da área superior (cerca de 2/3rds do projeto).

3º passo
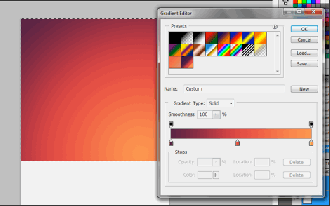
Agora, usando a ferramenta de gradiente de cor, nós colocamos em um gradiente agradável que se passa em toda a área selecionada na diagonal. É claro, tenha em mente que você pode mudar a cor do gradiente para qualquer cor do tema que você quer. Para o nosso exemplo, estamos usando um vermelho, roxo luz e cor tema luz laranja, que é um bom "anoitecer" cor do tema tipo, que eu usei.

4º passo
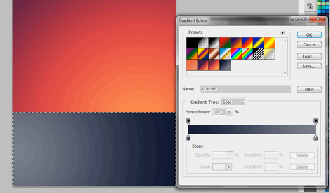
Em seguida, vamos criar o "chão" da área. Na verdade, vamos criar uma espécie de água ou área do lago na parte inferior onde nossas silhuetas vai refletir mais tarde. Para fazer isso, vamos criar uma nova camada (CTRL + SHIFT + N) com o nome "Terra". Pressione CTRL + SHIFT + I para inverter a nossa seleção atual. Desta vez, vamos escolher um "Xisto" tipo de cor azul e um azul escuro como as cores do gradiente.

5º passo
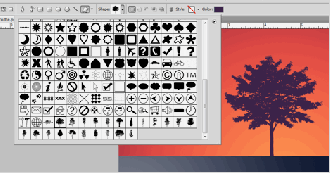
Ótimo! Agora estamos prontos para adicionar formas na nossa silhueta. Para o nosso exemplo, vamos usar algumas formas de silhueta livre / vetores. Primeiro, usamos as formas de vetor livre (árvore) deste site muito generoso. Você tem duas opções, ou utilizar o arquivo AI para abrir no Illustrator e copiar e colar os vetores, ou você pode usar o arquivo CSH para adicionar as formas personalizadas no Photoshop.
Seja qual for o caso, uma vez que eles estão em Photoshop, simplesmente escolha e coloque no topo da nossa camada de céu para alcançar o efeito de silhueta básica. No nosso caso, as formas instaladas utilizam a ferramenta formas personalizado.

6º passo
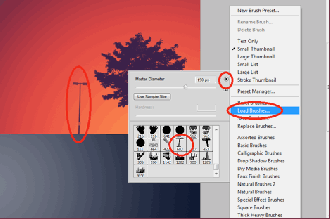
Em seguida, vamos colocar em forma de lâmpada de rua. Agora, não pode ficar as formas vetoriais livre dessas facilmente, mas há uma forma do tipo pincel grátis desta arte generosa aqui. Assim, se quiser faça o download deste e carregue como um pincel personalizado no Photoshop.
Para fazer isso, basta selecionar a ferramenta pincel, e clique direito sobre a área do documento para abrir o menu de pincel. Clique no ícone de seta para a direita para chegar a suas opções de menu e selecione "Load Brushes". Escolha a forma dos pincéis que você baixou a partir de cima para carregá-los como uma opção. Em seguida, basta criar uma nova camada (nome de "lâmpada") e, em seguida, basta escovar em nossa forma de lâmpada de rua com a mesma cor que a nossa árvore.

7º passo
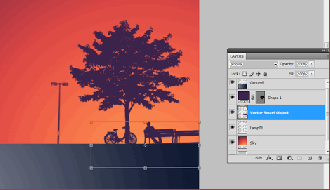
Depois, vamos adicionar uma silhueta de um banco do parque, com um homem e uma bicicleta. Encontramos este vetor livre a partir de (http://vector.us/browse/142873/bike_bench_vector) para você utilizar. Abrimos a imagem copiamos e colamos sobre o Adobe Photoshop. Colocamos como um "Smart Object" e escalamos adequadamente.
Transformando-o através do atalho de transformação (CTRL + T). Lembre-se de manter pressionada a tecla SHIFT enquanto você escala para baixo, para manter suas proporções. Uma vez reduzida corretamente, rasterize-o e então pinte com a nossa cor do tema, o mesmo que a árvore eo poste de luz.

8º passo
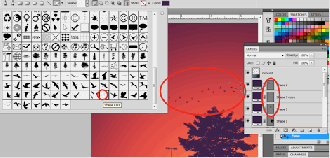
Com a silhueta final, usamos os vetores de aves de "todas as silhuetas". Nós apenas instalamos como formas, assim como a forma de árvore e, em seguida, colocamos para o nosso projeto com a mesma cor que o resto das silhuetas. Novamente, nós colorimos apenas na mesma cor que as outras silhuetas. Bem simples!

9º passo
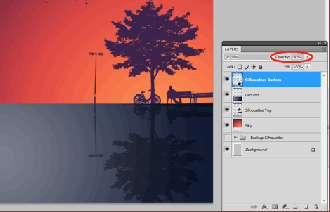
Bom, a próxima etapa é criar a reflexão silhueta. Para fazer isso, primeiro criamos um grupo de camadas, clicando no "New Layer ou Criar grupo" ícone na parte inferior do painel de camadas. Nomeie essa camada "silhuetas". Arraste todas as camadas da silhueta para este grupo, é facil manipulá-los como um conjunto.

10º passo
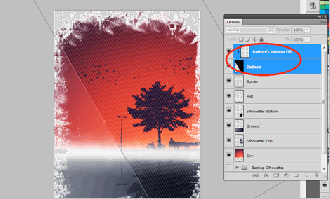
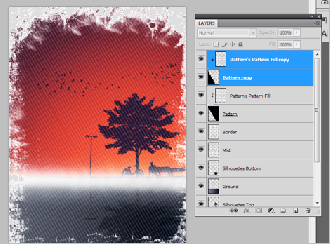
Agora, duplique este grupo com o botão direito sobre o grupo e, em seguida, selecionando "grupo duplicado" no menu de contexto. Depois, clique direito sobre o grupo duplicado e selecione "Merge Group". Isso nos dá uma versão mais facilmente mutáveis da silhueta toda. Estamos mantendo o grupo principal, como o backup para o caso de você querer reposicionar suas formas de silhueta.
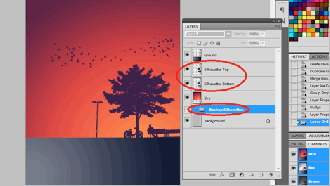
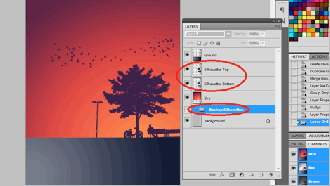
Ocultar o grupo principal, como um backup inicial (nomeie de silhueta backup), e em seguida, duplique o grupo resultante da fusão (agora apenas uma camada) pressionando CTRL + J. Nome um Top Silhuetas duplicada, e no fundo Silhuetas outro. No final, suas camadas devem ser algo como isto:

11º passo
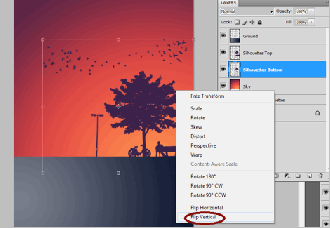
Selecione a camada inferior da silhueta agora e pressione CTRL + T. Botão direito do mouse na forma e selecione a opção "Flip Vertical" no menu de contexto.

12º passo
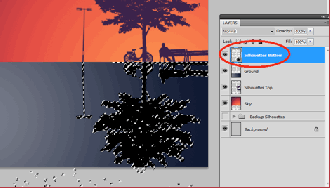
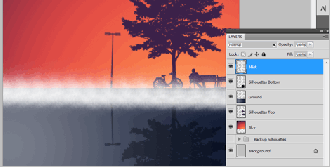
Uma vez que a silhueta é invertida, colocamos a camada inferior da silhueta à menor área de nosso projeto, simulando uma reflexão. Nós selecionamos toda a área desta camada pressionando CTRL e, em seguida, clicando em sua miniatura na visão camadas. Então, pintamos toda a área de preto, usando a ferramenta pincel. Também passamos a posição desta camada em cima, de modo que fica no topo da nossa camada do solo, e, claro, totalmente visível.

13º passo
Finalmente, nós mudamos o valor de opacidade da nossa camada de fundo da silhueta para torná-lo mais sutil, olhar como um reflexo. Faça isso apenas usando um valor de 20-30% na definição de opacidade desta camada no painel de camadas.

14º passo
Agora, vamos adicionar um efeito de névoa, para fazer isso, vamos precisar de alguns pincéis do grunge. Temos toneladas de livres a partir do site exibido no tutorial. Em seguida, vamos criar uma nova camada em cima de todas as outras camadas e o nome de "névoa".

15º passo
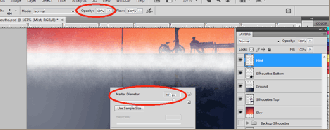
Então, nós fazemos o mesmo processo mais uma vez. Desta vez, vamos ampliar o pincel para duas vezes o seu tamanho original. Vamos também alterar a opacidade do pincel para cerca de 60%. Faça o mesmo movimento em frente ao projeto.

16º passo
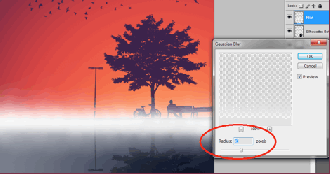
Agora, com a nossa camada de névoa selecionada, vá até Filters -> Blur -> guassian Blur. Na janela que abrir, coloque raio de 6 pixel. Isso deve finalizar nossa transição enevoada para o projeto.

17º passo
Ótimo! Agora, vamos adicionar uma fronteira para o nosso panfleto. Para fazer isso, basta criar uma nova camada e nomeie como "fronteira". Depois disso, o uso de alguns conjuntos de escovas livres a partir deste site, respingue em algumas fronteiras grunge brancas ao longo das bordas do nosso projeto. Seja o mais criativo possível, como você escova em torno do projeto. Use escova com formas diferentes.

18º passo
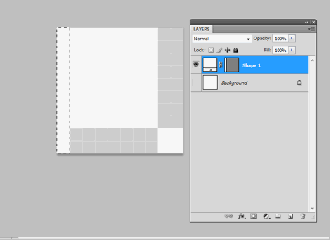
Agora, antes de realmente terminar este projeto, vamos primeiro definir um padrão. Para fazer isso, crie um novo documento pressionando CTRL + N (deixe seu documento de design principal). Defina o novo documento para ter uma 10px 10px por dimensão. Crie uma nova camada pressionando CTRL + SHIFT + N. Ocultar o fundo principal clicando em seu ícone de visibilidade no painel de camadas. Em seguida, desenhe um retângulo de um pixel branco no lado mais muito à esquerda deste documento.

19º passo
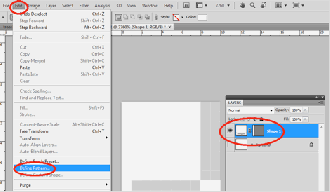
Em seguida, vá para a opção "Editar" na barra de menu e selecione a opção "Definir Padrão ..."

20º passo
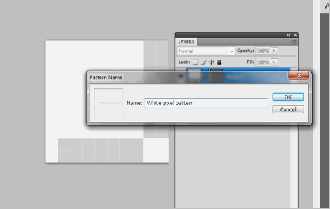
Em seguida, na janela que se abrir, defina o nome do seu padrão. Para o nosso exemplo, só escreva um nome de padrão simples e altamente reconhecível.

21º passo
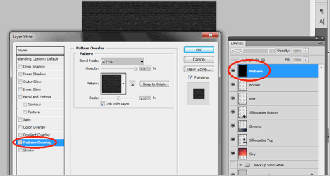
Agora, volte para o nosso projeto original. Crie uma nova camada aqui com o nome "padrão". Preencha esta com uma cor preta através da ferramenta balde de tinta. Clique duas vezes sobre esta nova camada para acessar seus estilos de camada e clique na opção de "sobreposição padrão".

22º passo
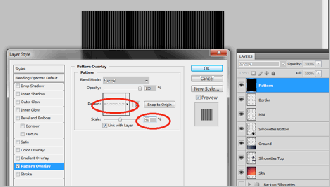
Selecione o padrão que acabamos de criar nas opções de sobreposição de padrões. Altere escala para cerca de 90% (ou testar diferentes valores até obter um padrão de linha bom que você quiser).

23º passo
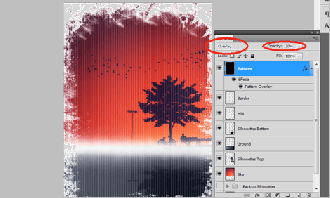
Uma vez feito isso, mude o modo de mistura desta camada para "Overlay" e então reduza a opacidade para 30-40%.

24º passo
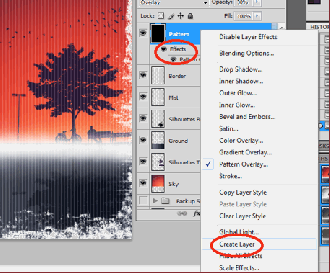
Bom, agora o botão direito sobre o rótulo de efeito de nossa camada padrão. Sobre as opções de menu de contexto que aparecem, selecione a opção "criar camada". Isso cria uma camada fora do padrão que acabamos de criar.

25º passo
Selecione as duas camadas que foram criadas, mantendo pressionada a tecla Ctrl e clicando sobre as camadas. Pressione CTRL + T para transformá-las. Gire-as a 45 graus para o lado e a posição à direita preenchendo uma grande parte do nosso folheto. Pressione Enter uma vez que você esteja satisfeito, quando já esteja legal.

26º passo
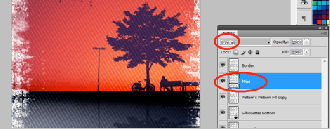
Com a camada ainda selecionada, clique direito sobre elas e selecione "camadas duplicadas". Posicione as duplicatas para o lado inferior esquerdo, cobrindo o resto do nosso flyer. Agora, você tem a opção de deixá-los assim. No entanto, é melhor para limpar as camadas acima. Eliminar as cópias padrão preto e deixar o preenchimentos de padrão para trás. Apenas certifique-se ainda alterar o modo do preenchimento de padrão de mistura para overlay em opacity 50%.

27º passo
Só precisa adicionar alguns ajustes finais para o nosso projeto. Primeiro, selecione a "névoa" camada que criamos anteriormente. Em seguida, pressione Ctrl + I para inverter as cores do branco ao preto. Depois, mude seu modo de blend para "Overlay".

28º passo
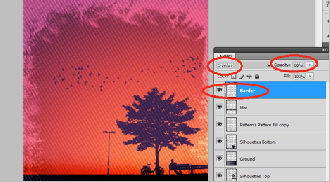
Então, clique na camada fronteiras grung. Mude também seu modo de mistura para overlay, e ajuste sua opacidade para cerca de 80%.

29º passo
Finalmente, basta digitar o nosso texto para o nosso panfleto em texto branco. Use a ferramenta tipo de curso para adicionar os títulos. Fontes sem serifa são recomendados geralmente para títulos com estes projetos. Além disso, variar o tamanho e espaçamento de seu texto para adicionar combinações mais interessantes, de acordo com o conteúdo do texto.

Imagem final

Use a sua criatividade e divirta-se! Até o nosso próximo tutorial. Abraços!
😕 Poxa, o que podemos melhorar?
😃 Boa, seu feedback foi enviado!
✋ Você já nos enviou um feedback para este texto.