Uma ferramenta muito usada por desenvolvedores web é a opção de "Inspecionar elemento", que mostra os códigos de programação da página, assim, é possível ver o tamanho exato de banners, de caixas de texto, formatação de fontes, código CSS de efeitos animados ou qualquer outro aspecto escrito em HTML e CSS.
A localização padrão dessa ferramenta é no canto inferior da tela ou então no canto direito, no entanto, dependendo da tarefa que você esteja realizando, essa pode não ser a melhor das localizações para a janela e, o que muitos não sabem, é que é possível abrir as ferramentas de desenvolvedor em uma nova janela e posicioná-la onde você quiser.
Para facilitar a sua vida, organizamos este tutorial que explica da melhor forma possível como realizar essa tarefa facílima no Google Chrome e no Mozilla Firefox. Então, vamos começar?
Google Chrome
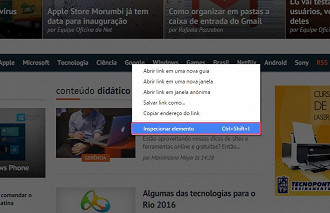
Como você já deve saber, vamos acessar as ferramentas de desenvolvedor clicando com o botão direito do mouse na tela e clicando em "Inspecionar elemento", ou, se você preferir, pode simplesmente pressionar Ctrl+Shift+I.

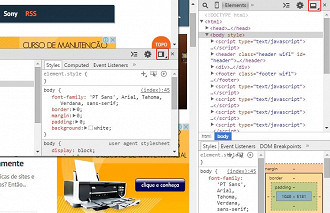
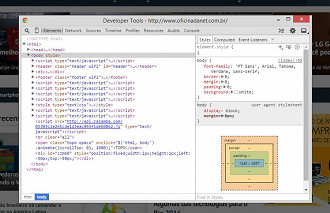
Independentemente da localização da sua guia de ferramentas de desenvolvedor, clique e segure o "botão de janela", ao lado do botão para fechar esta janela, assim como destacado em vermelho na imagem abaixo.

Logo abaixo, surgirá um novo botão, solte o clique sobre ele.

Pronto, agora você pode utilizar as ferramentas de desenvolvedor do Google Chrome em modo janela!

Mozilla Firefox
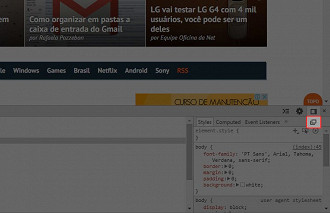
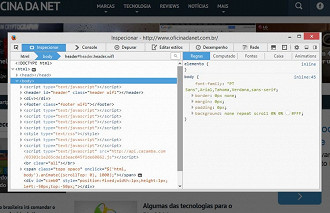
No Firefox é ainda mais fácil utilizar as ferramentas de desenvolvedor em modo janela, afinal, existe um botão exclusivamente para isso localizado ao lado do mesmo botão presente no Chrome, então, clique sobre ele.

Simples assim. Agora você está utilizando as ferramentas de desenvolvedor em modo janela!

Curtiu a dica? Ainda tem alguma dúvida? Comente abaixo para sabermos sua opinião ou resolvermos seu problema!
😕 Poxa, o que podemos melhorar?
😃 Boa, seu feedback foi enviado!
✋ Você já nos enviou um feedback para este texto.