Neste tutorial você vai aprender a fazer um efeito de aparição de texto usando o Flash. Este efeito mostra todas as letras de um texto aparecendo uma de cada vez com esmaecimento.
Vamos aprender a fazer a seguinte animação:
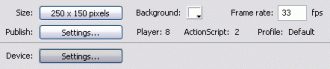
Bem comece criando um novo arquivo. O tamanho não importa mas criei um arquivo 250x150 px e com 50 frames por segundo...
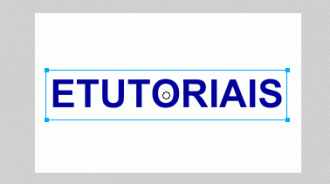
Bem Crie um texto com a ferramenta TEXT TOOL(T)

Bem após isso acionei a ferramenta Subselection TOOL (A)

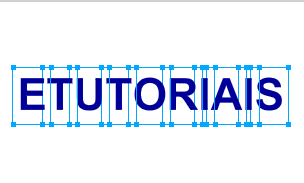
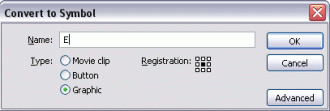
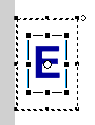
Bem agora vamos transfomar cada letra em um gráfico. Com a ferramenta subselection clique na letra E. Após isso aperte no seu teclado a tecla F8. faça como mostra a imagem abaixo:
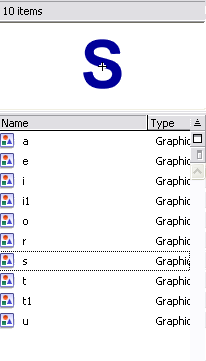
Após isso faça com todas as camadas a mesma coisa. Após terminar isso aperte no seu teclado F11. Aparecerá a caixa da library.
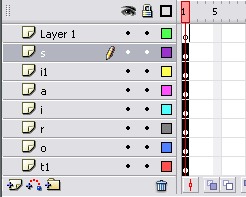
Selecione todas as letras pressioando CTRL A e apos isso vá em Modify - Timeline - Distribute to layers ou simplesmente pressione (Ctrl Shift D)
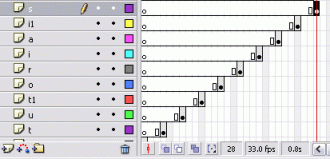
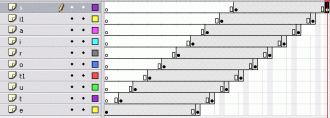
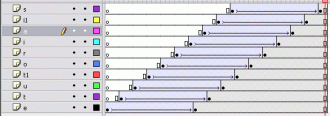
Você pode apagar a layer 1. ela não servirá para nada. O próximo passo você tem que ter bastante atenção. Selecione a letra T e afaste ela três frames. Selecione a letra U e afesta 6 frames. Selecione a outra letra T e afaste 9 frames. Repita com essa progressão nas outras camadas.
Selecione a camada da letra E e vá no quadro 20. Aperte F6 para adicionar um Key Frame nele. Selecione a camada da letra T e vá ao frame 23 e faça a mesma coisa. aperte F6. Faça a mesma coisa seguindo a proporção para as demais camadas.
Selecione o primeiro frame da camada E e faça o seguinte. Ative a ferramenta Free Transformation(Q)

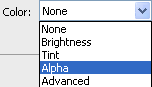
Após isso vá ao painel das propriedades... Ctlr F3 e procure color mude para alpha e deixe o sue valor em 0%.
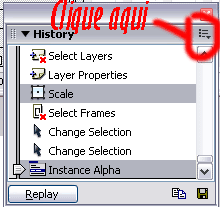
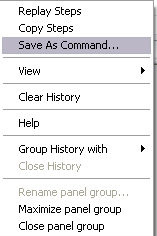
A letra vai sumir. Não se preocupe. Agora procure e abra o painel do histórico. Ctrl F10 e procure pelas as ações Scale e Instance Alpha selecione as duas e clique onde mostra imagem.
Selecione Salvar Comando
Nomeie o comando como comando... Agora na camada T selecione o frame que contem o primeiro T. Digo o 3 frame da camada T.
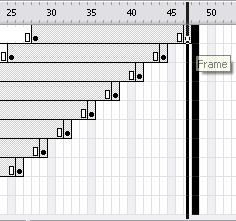
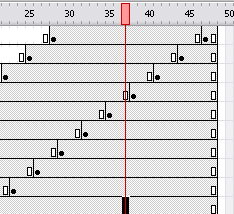
Vá em Commands e Clique sobre o comando que você criou. Repita nas demais cadamas(Importante somente nos primeiros frames de cada camada... assim como na camada T. Agora Selecione o o frame subsequente ao ultimo da cadada S e arrasta uma seleção para baixo ate a camada E. Veja como deve ser na imagem.
Após isso aperte F5 para criar frames
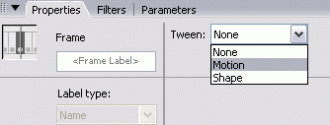
Estamos terminando. Agora vamos na primeira camada [E] e na propriedades mude o tween de nome para motion
Faça isso em todas as camadas. Vamos ter um resultado de imagens mais ou menos assim.
Bem agora basta testar... CTRL ENTER.
ATÉ MAIS GALERA, o arquivo anexo contem pronto este tutorial
Escolhas do editor
Esse texto foi útil?
😕 Poxa, o que podemos melhorar?
😃 Boa, seu feedback foi enviado!
✋ Você já nos enviou um feedback para este texto.