Primeiro você vai criar a sua página HTML, de acordo com o seu gosto. Se quiser pode copiar e colar o código abaixo:
Meu vídeo preferido
<html>
<head>
<title>Inserindo vídeos do YouTube em uma página HTML</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<p>Meu vídeo preferido</p>
</body>
</html>Em seguida, salve a página como index.htm.
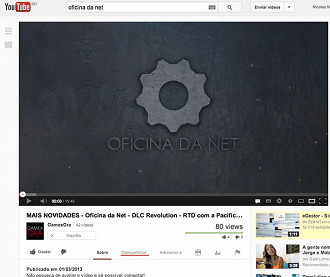
Após ter criado a página, acesse o site do YouTube e encontre o vídeo que deseja colocar na página. Quando você clicar no vídeo para fazer a visualização logo abaixo aparecerá um campo com o seguinte nome: COMPARTILHAR, veja a foto abaixo.

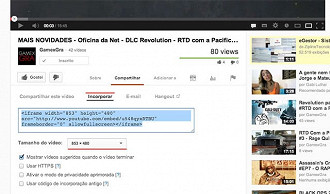
Depois de apertar em COMPARTILHAR, você verá um link chamado INCORPORAR. Neste campo você terá o código que deve ser copiado. Ainda você pode ajustar os padrões de tamanhos, veja a imagem abaixo:

Selecione todo o código que está dentro do campo e copie-o para a página HTML. O Código ficará assim:
<html>
<head>
<title>Inserindo vídeos do YouTube em uma página HTML</title
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<iframe width="853" height="480" src="https://youtube.com/embed/u548qyxRTBU" allowfullscreen></iframe>
</body>
</html>Pronto, o vídeo já está na sua página e os internautas poderão visualizá-lo por lá, sem precisar abrir o YouTube. Mas, espera aí... o vídeo tá grande demais na página? Não tem problema, a gente diminui, basta você alterar os 2 parâmetros "width" e apagar o parâmetro heightque se encontram no endereço copiado do youtube, para que o tamano do vídeo seja proporcional. Veja no exemplo abaixo, o código da página com o mesmo vídeo em 2 tamanhos diferentes.
<html>
<head>
<title>Inserindo vídeos do YouTube em uma página HTML</title
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<iframe width="853" height="480" src="https://youtube.com/embed/u548qyxRTBU" allowfullscreen></iframe>
<iframe width="640" height="300" src="https://youtube.com/embed/u548qyxRTBU" allowfullscreen></iframe>
</body>
</html>
É isso aí pessoal, viram como é fácil colocar os vídeos do YouTube no seu site? Até a próxima...
😕 Poxa, o que podemos melhorar?
😃 Boa, seu feedback foi enviado!
✋ Você já nos enviou um feedback para este texto.